About:
As part of the MFA program at Texas State University, I designed and coded a responsive website using HTML/CSS.
Design research // Design Sprint // Lo-fidelity wireframes // Prototyping // Usability testing // High fidelity wireframes // HTML/CSS website
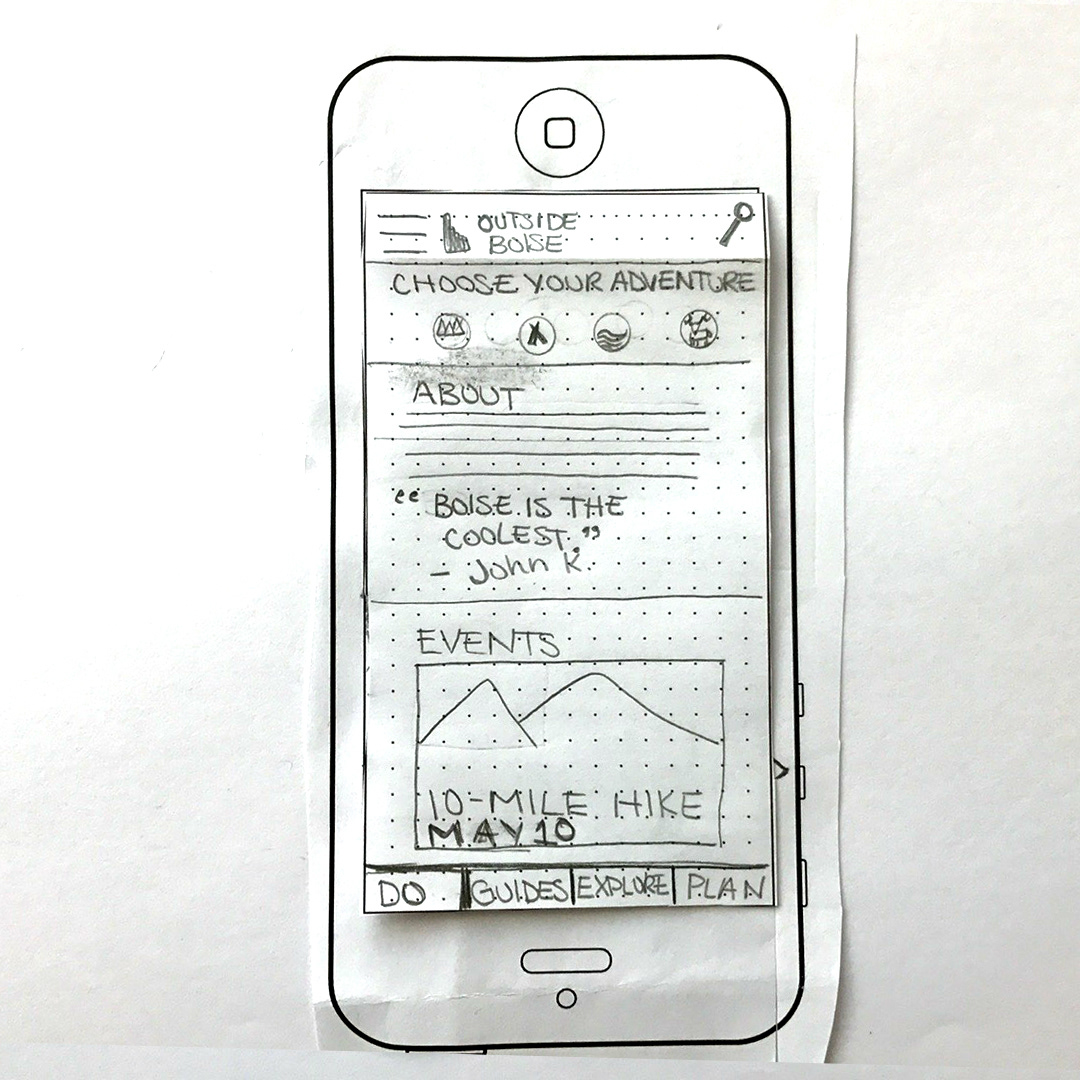
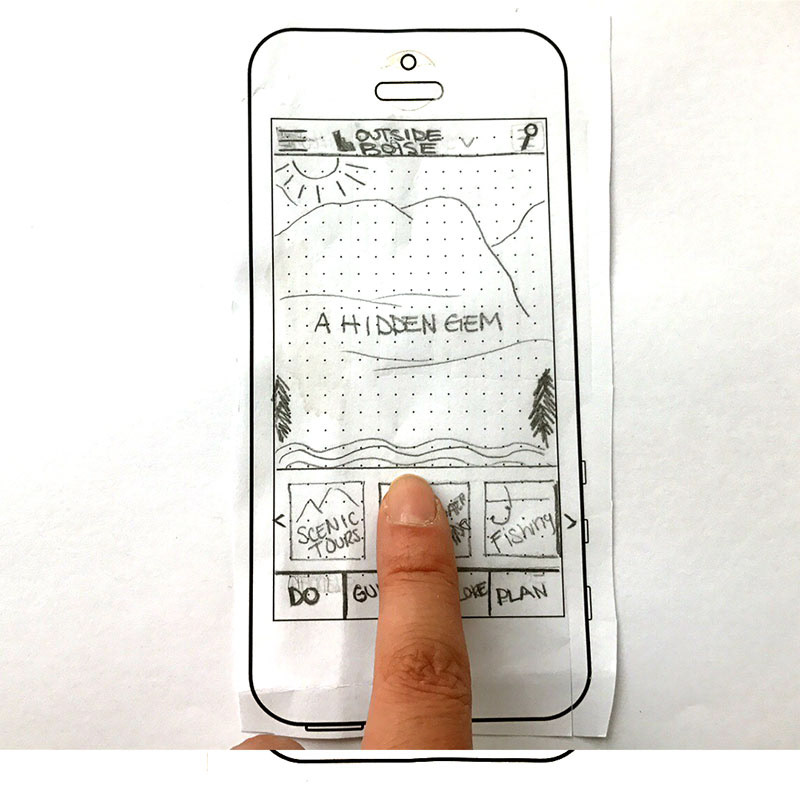
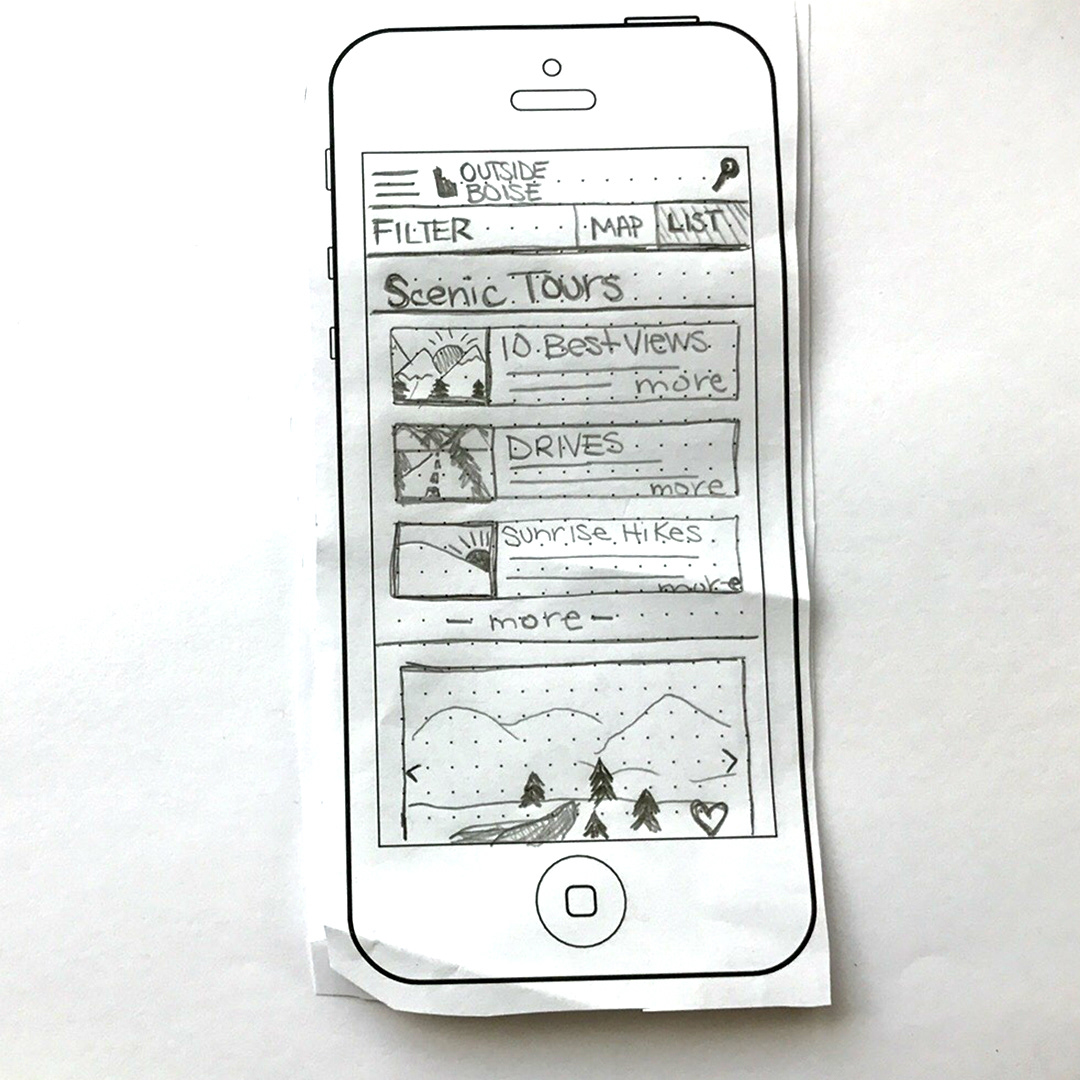
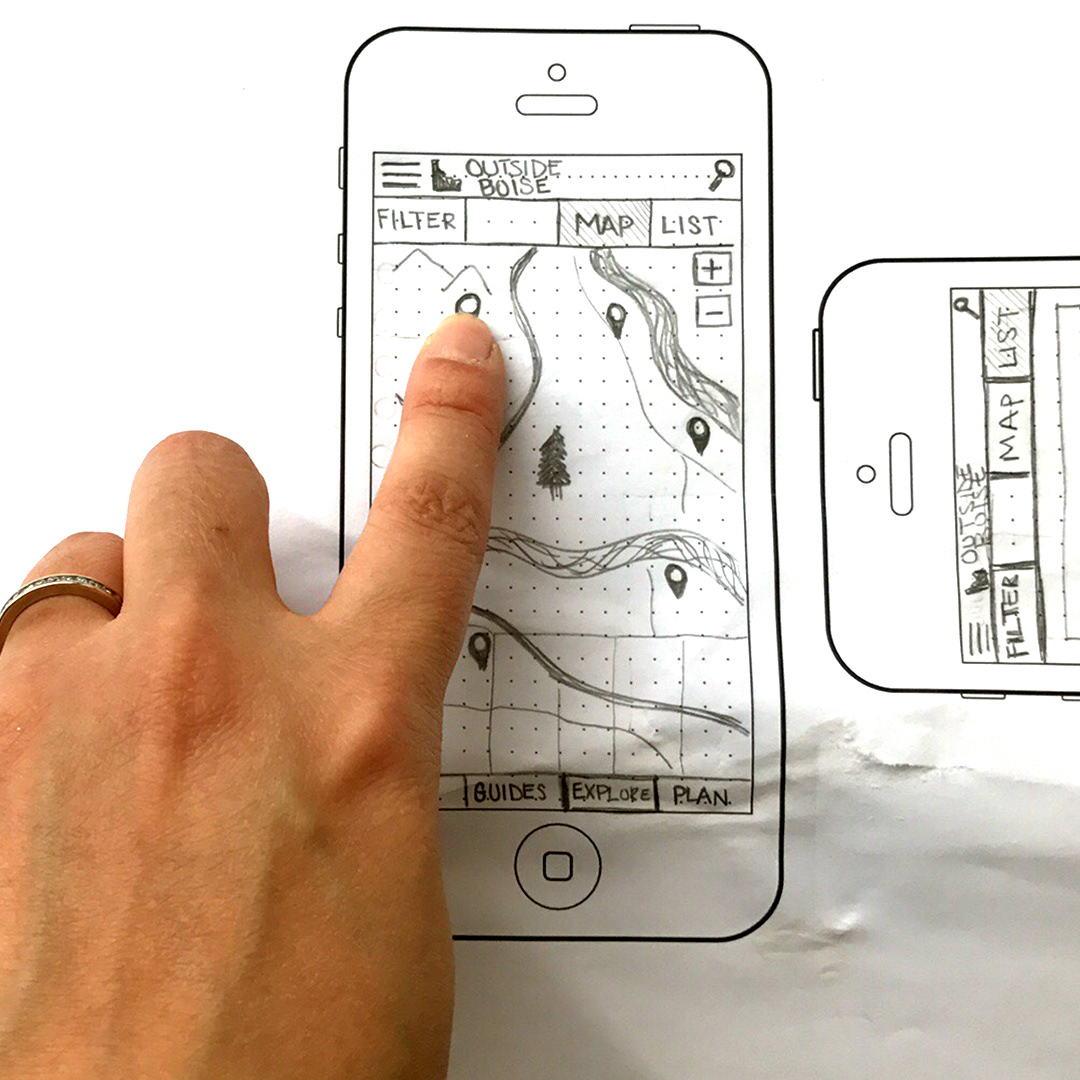
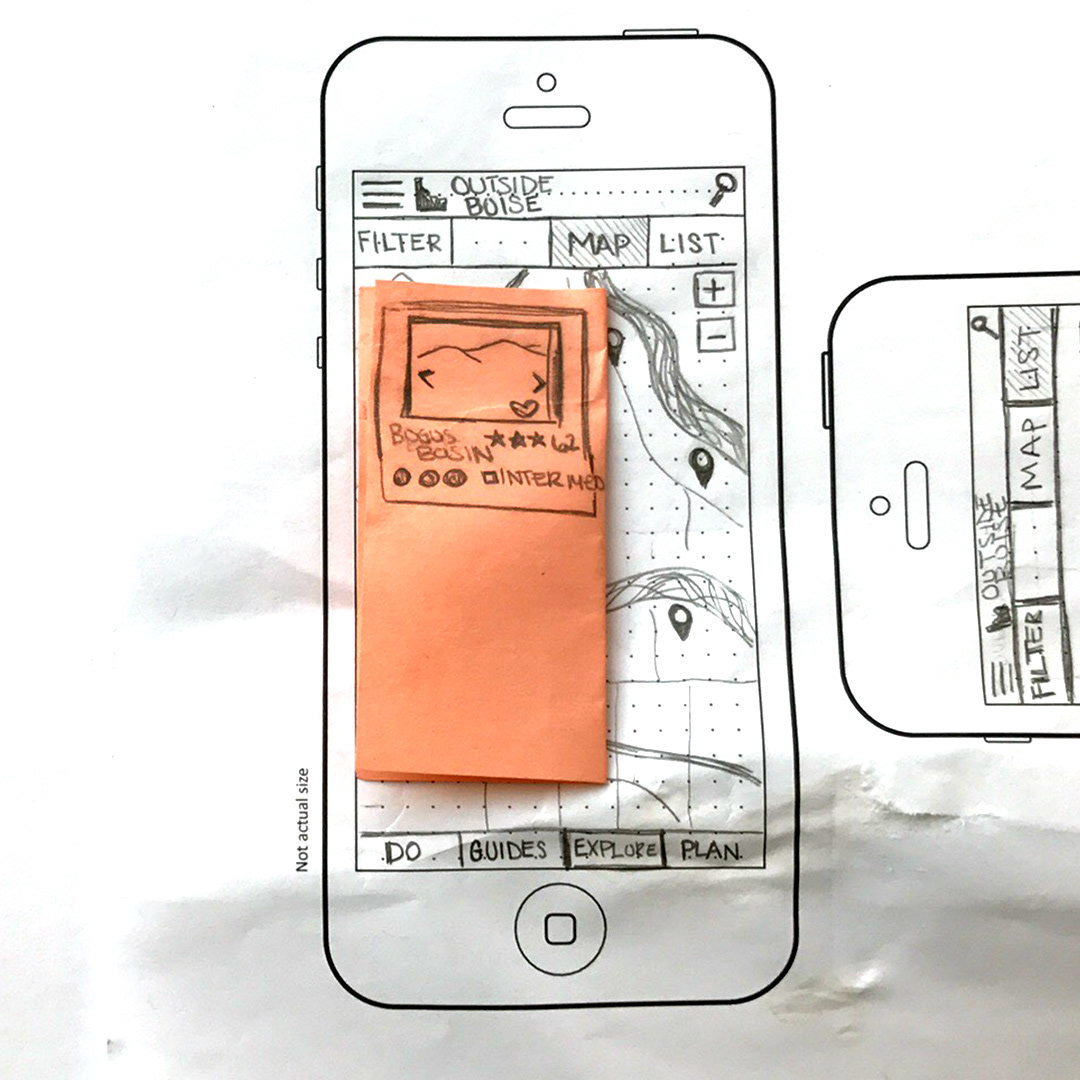
Paper prototypes and user testing










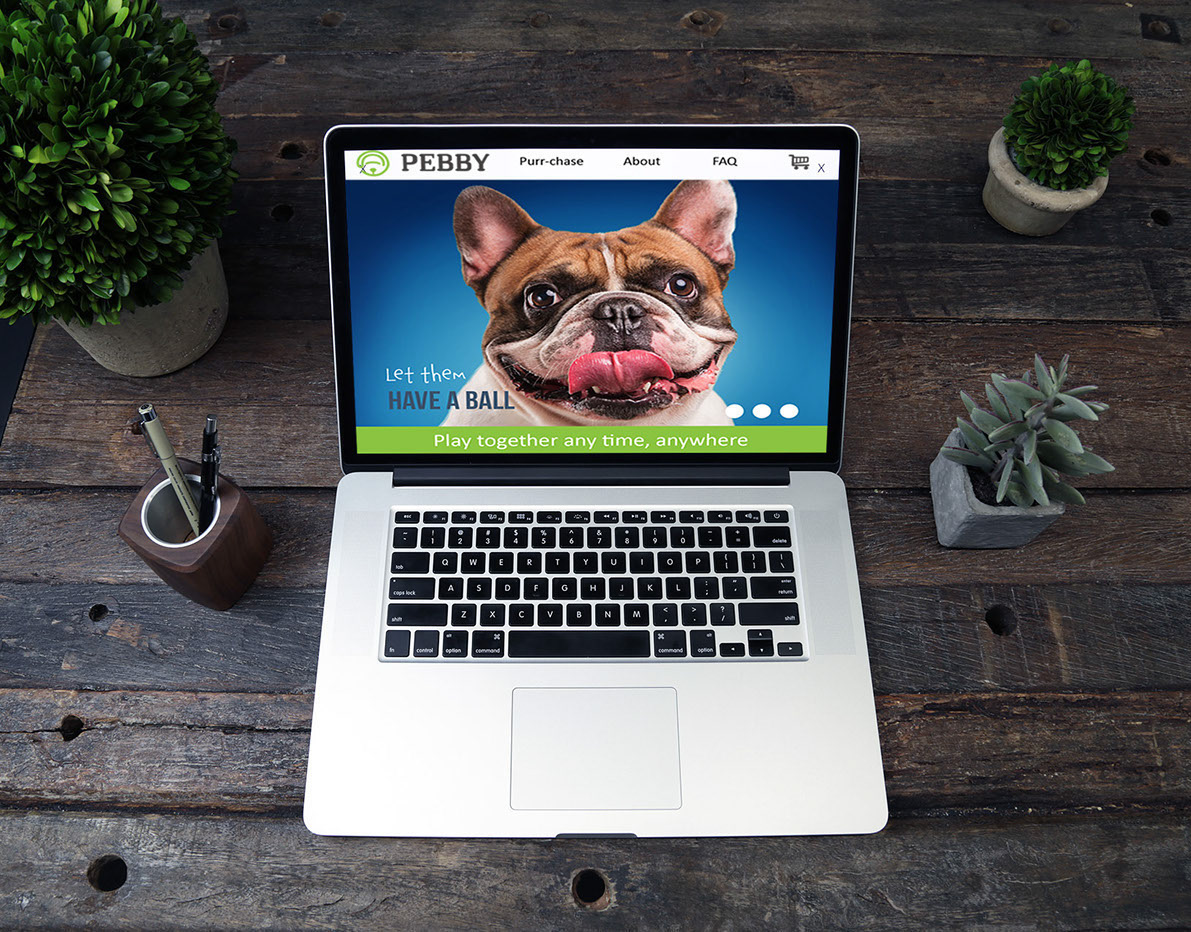
High-Fidelity Wireframes
Data Collection and Creating Personas
How Might We Questions