The Opportunity:
Stakeholders needed a user-friendly responsive interface that communicates the event's value and effortlessly guides users through the ticket purchase process, ensuring a successful and impactful conference launch.
My Role:
Designed low and high fidelity wireframes
Created UI component library in Figma
Built and launched a custom Wordpress website
Integrated an Ecommerce checkout solution and analytics tools
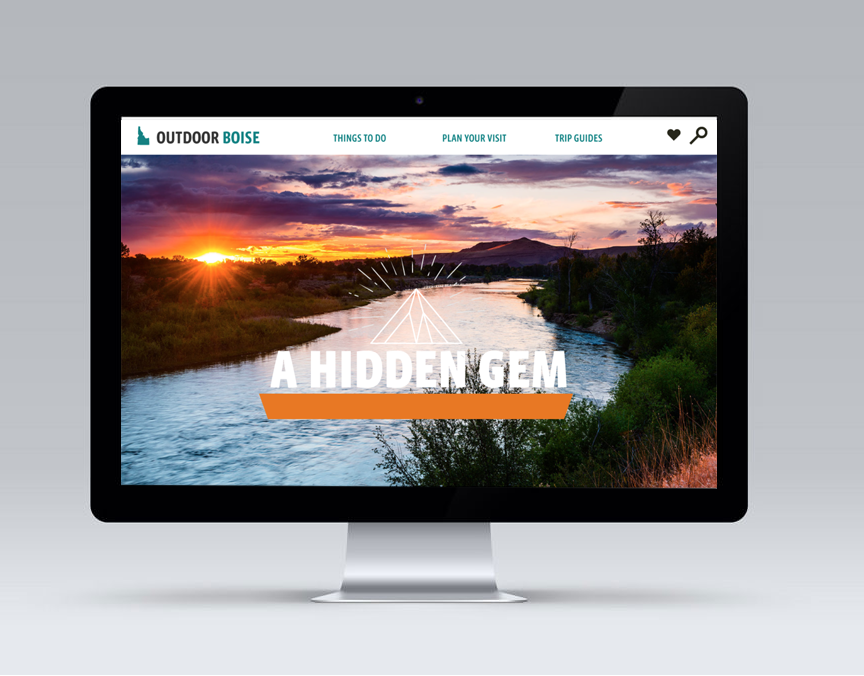
Home Page
Four pricing tiers
UI Style Guide
Figma Prototype
Low Fidelity Wireframes